可视化/数字孪生专业社区
资源中心
问答
文章
实用工具
ByteVCharts
开源中台
申请建模
申请帮助
登录
注册
申请协助
此单为
付费
协助
×
为协助帮威客用户快速入门,帮威客平台可损供用户特定项目的框架代码开发服务。该服务可为用户快速构建符合项目基本需求的3D可视化框架代码资源(包括源码、3D模型、贴图、数据等),用户的技术团队可在此基础上快速上手,大幅提高3D可视化项目成功基础。
预算金额
公司名称
联系人
微信号
手机号码
提交申请
申请协助
此单为
付费
协助
×
为协助帮威客用户快速入门,帮威客平台可损供用户特定项目的框架代码开发服务。该服务可为用户快速构建符合项目基本需求的3D可视化框架代码资源(包括源码、3D模型、贴图、数据等),用户的技术团队可在此基础上快速上手,大幅提高3D可视化项目成功基础。
预算金额
公司名称
联系人
微信号
手机号码
提交申请
业务咨询
开发咨询
微信咨询
杜老师
黄老师
熊老师
支付信息
×
购买文章
如何简单快速的做出一个中国地图,并且显示各个省份数据(数据随机虚构)
订单金额
¥
0
实付金额
¥
0
我已阅读并同意ByteV组件购买协议
取消
提交订单
支付宝支付
微信支付
提交订单
0
点赞
0
评论
收藏
分享
举报
如何简单快速的做出一个中国地图,并且显示各个省份数据(数据随机虚构)
佚名用户
关注
已关注
0
0
0
2794
发表于 2020-05-21 10:13:17
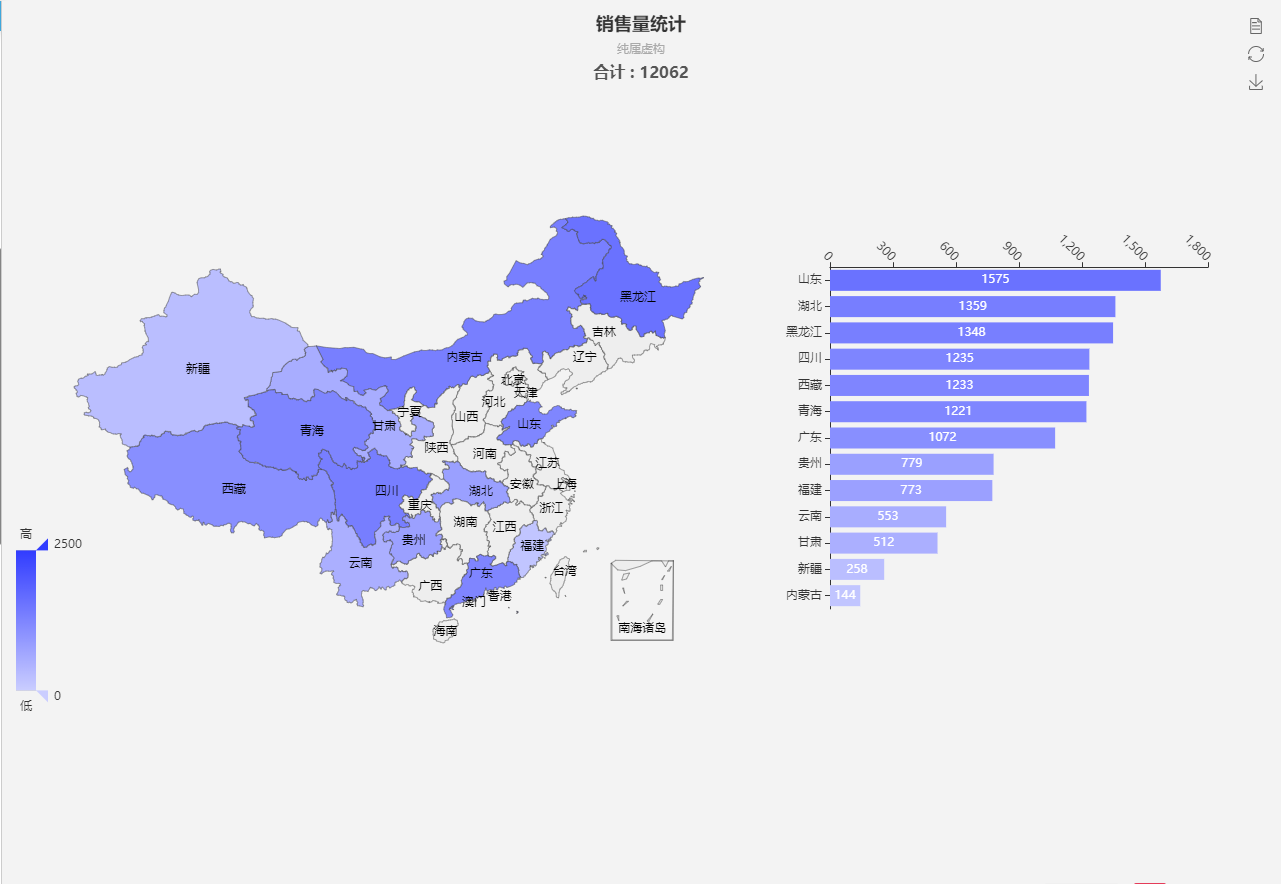
如何简单快速的做出一个中国地图,并且显示各个省份名称数据; 用Echarts即可以简单快速写出; 需要导入china.js(现在官方不提供下载,需要自行下载,也可以留言获取链接)。 成品预览图:  源码: ``` <!DOCTYPE html> <html> <head> 首先,引入jquery.js echarts.js china.js(必要) <script src=\\\"/jquery.js\\\"></script> <script src=\\\"echarts.min.js\\\"></script> <script src=\\\"china.js\\\"></script> <head> <body> <!--<创建一个DIV容器 方便初始化--> <div id=\\\"china-map\\\" style=\\\"width:1300px;height:900px;\\\"></div> </body> <script type=\\\"text/javascript\\\"> var myChart = echarts.init(document.getElementById(\\\'china-map\\\')); function randomData() { return Math.round(Math.random() * 1000); } var data = [{ name: \\\'内蒙古\\\', value1: randomData(), value2: randomData(), }, { name: \\\'新疆\\\', value1: randomData(), value2: randomData(), }, { name: \\\'甘肃\\\', value1: randomData(), value2: randomData(), }, { name: \\\'云南\\\', value1: randomData(), value2: randomData(), }, { name: \\\'福建\\\', value1: randomData(), value2: randomData(), }, { name: \\\'贵州\\\', value1: randomData(), value2: randomData(), }, { name: \\\'广东\\\', value1: randomData(), value2: randomData(), }, { name: \\\'青海\\\', value1: randomData(), value2: randomData(), }, { name: \\\'西藏\\\', value1: randomData(), value2: randomData(), }, { name: \\\'四川\\\', value1: randomData(), value2: randomData(), }, { name: \\\'黑龙江\\\', value1: randomData(), value2: randomData(), }, { name: \\\'湖北\\\', value1: randomData(), value2: randomData(), }, { name: \\\'山东\\\', value1: randomData(), value2: randomData(), }]; var resultdata0 = []; var sum0 = 0; var titledata = []; for(var i = 0; i < data.length; i++) { var d0 = { name: data[i].name, value: data[i].value1 + data[i].value2 }; titledata.push(data[i].name) resultdata0.push(d0); sum0 += data[i].value1 + data[i].value2; } function NumDescSort(a, b) { return a.value - b.value; } resultdata0.sort(NumDescSort); var option = { title: [{ //标题 text: \\\'销售量统计\\\', subtext: \\\'纯属虚构\\\', left: \\\'center\\\' }, { //右上角全部 text: \\\'合计 : \\\' + sum0, left: \\\'center\\\', top: 50, width: 100, textStyle: { color: \\\'#555\\\', fontSize: 16 } }], tooltip: { trigger: \\\'item\\\' }, visualMap: { //左下角拉条 min: 0, max: 2500, // left: \\\'left\\\', top: \\\'60%\\\', text: [\\\'高\\\', \\\'低\\\'], calculable: true, colorLightness: [0.2, 100], color: [\\\'#313CFF\\\', \\\'#CACDFF\\\'], dimension: 0 }, toolbox: { //右边工具栏 show: true, orient: \\\'vertical\\\', // left: \\\'right\\\', // top: \\\'center\\\', feature: { dataView: { readOnly: false }, restore: {}, saveAsImage: {} } }, grid: { //右边的柱状图 right: \\\'5%\\\', top: \\\'30%\\\', bottom: \\\'30%\\\', // height:\\\'40%\\\', width: \\\'30%\\\' }, xAxis: [{ position: \\\'top\\\', type: \\\'value\\\', boundaryGap: false, splitLine: { show: false }, axisLabel: { rotate: 45, //刻度旋转45度角 textStyle: {} } }], yAxis: [{ type: \\\'category\\\', data: titledata, axisTick: { alignWithLabel: true } }], barWidth: 30, series: [{ //地图 z: 1, name: \\\'全部\\\', type: \\\'map\\\', map: \\\'china\\\', left: \\\'5%\\\', top: \\\'24%\\\', bottom: \\\'30%\\\', height: \\\'50%\\\', width: \\\'50%\\\', zoom: 1, label: { normal: { show: true }, emphasis: { show: true } }, //roam: true, data: resultdata0 }, { //柱状图 name: \\\'全部\\\', z: 2, type: \\\'bar\\\', barWidth: \\\'%10\\\', label: { normal: { show: true }, emphasis: { show: true, } }, itemStyle: { //鼠标悬浮时的颜色 emphasis: { color: \\\"rgb(254,153,78)\\\" } }, data: resultdata0 }] }; myChart.setOption(option); </script> </html> ```
点击查看更多
全部评论
登录
|
注册
关于作者
佚名用户
TA的个人主页
关注
已关注
文章
0
粉丝
0
获赞
0
评论
0
访问
22066
防抖节流
理解数据可视
如何简单快速的做出一个中国地图,并且显示各个省份数据(数据随机虚构)
好用的前端插件-
Canvas和SVG对比
推荐文章
ThreeJS 轮廓线特效 OutLinePath
(3)、React中使用ECharts——柱状图
31个惊艳的数据可视化作品,让你感受“数据之美”!
防抖节流
创建海洋特效组件 THREEJS 海洋效果 Shader实现
文章目录
文章分享
×
扫一扫分享
复制链接